

Additionally for JavaScript, Microsoft has aligned the semantic highlighting of JavaScript source in HTML files with what is seen in normal.

These profiles have been added as an option in the “Debug: Take Performance Profile” command. In VS Code 1.66, the JavaScript debugger now supports collecting and visualizing heap profiles, so developers can see where and how much memory is being allocated over time.

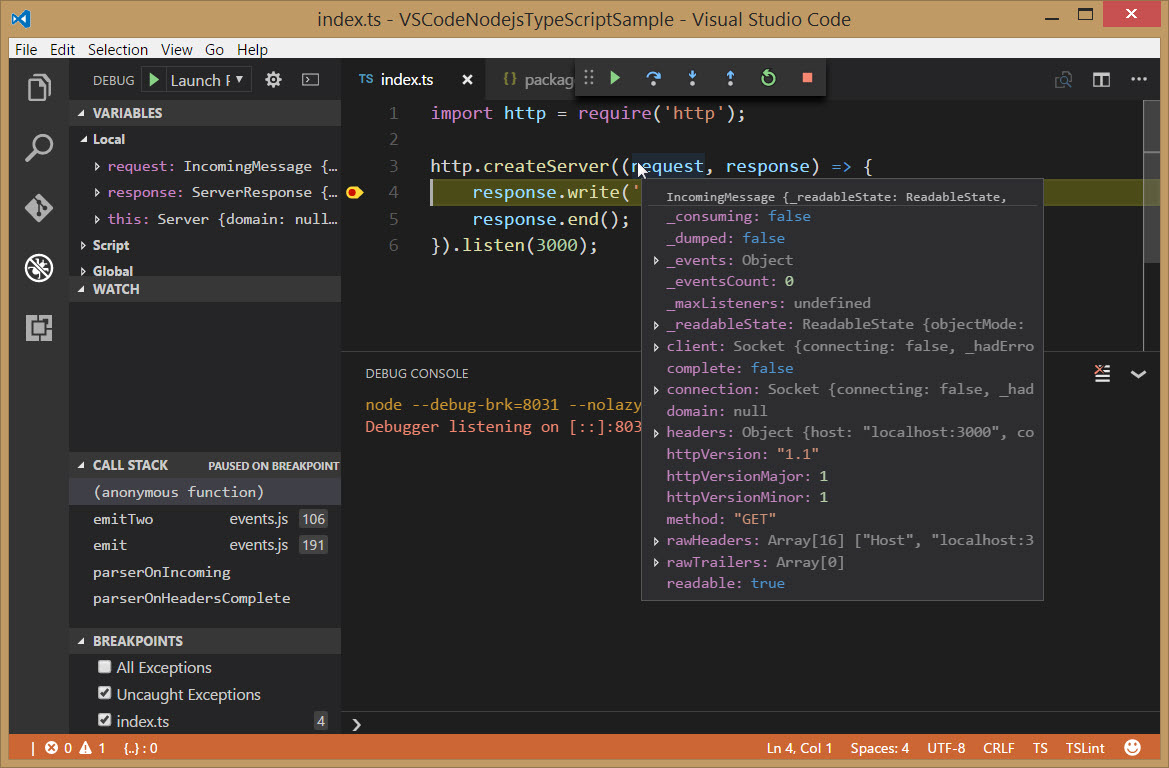
It can be downloaded from the project website for Windows, Linux, and MacOS. Visual Studio Code 1.66 became available on March 30. The new release brings improvements to JavaScript heap profiles, CSS code formatting, and local history. Adding breakpoints to your code will make debugging much easier.Visual Studio Code 1.66, also identified as the March 2022 release of the code editor, has just been published by Microsoft. The final tip that I will leave you with is the humble breakpoint. You can find more information about what can do in the debugger console, here. You can obviously use the debug console to do the same things as you could within the usual browser console tab. Instead of having to type out document.querySelector() you can use $ as a quick reference. The benefit of using the console to access elements is that you get access to a handy shortcut. Once the debugger has launched and attached, you can also use it to query the element on the page. Using console.log() isn't the only useful feature of the debug console. Get data from an API on page load, render it out here 🔥🔥🔥 This technique can be useful when you don't want to leave VS-Code and you want to check data. In your debug console you should now see the output of your console.log statement. On the screen that pops up, click the 'Run and Debug' button. In the side ribbon, click on the 'Run and Debug' option, or, use the shortcut key Control + Shift + J. Next, log out some data using normal console.log() as can be seen below: Add a script tag and add some JavaScript to it. Luckily, debugging an HTML page that contains JavaSCript is super simple using VS Code.įirst, the best debugging tip is learning how to write to the debug console. Learning how to debug your code is an essential step to becoming a coding legend 🐉🐲🧝♂️🦄🧚🧙🏽. In this tutorial, you will learn how to use the Visual Studio Code debugger.


 0 kommentar(er)
0 kommentar(er)
